HTML5
HTML5 是定義 HTML 標準最新版本。 该術義表示两个不同的概念:
- 它是一个新版本的HTML語言,具有新的元素,屬性和行為。
- 它有更大的技術集,允許更多樣化和强大的網站和應用程式。
列出常用標籤
* 排版使用
- div - 沒有意義段落也沒特殊語意,我一般用來排版。
- span - 短語内容,一般用來排版inline
- hr - 段落水平線
- br - 換行
* 其他標籤添加內容
- h1~h6 - 標題文字定義
- button - 可用在form表單裡提交(submit),或用在其他點擊行為。
- img - 顯示圖片,通過src告訴browser從哪裡獲取圖片。
- a - 跳轉頁面(HTTP GET 请求)
- p - 文字內容段落
* form使用標籤
form使用post或get請求,一般method都是post,如果要用get請求可以使用a標籤,包含form-control裡標籤讓使用者輸入資料,然後發送到服務器。【參考MDN】
<!-- 一个简单的表单,发送 POST 请求 -->
<form action="" method="post">
<label for="POST-name">Name:</label>
<input id="POST-name" type="text" name="name">
<input type="submit" value="Save">
</form>
* table使用標籤
table是用來表示表格數據。 【參考MDN】
<table>
<thead>
<tr>
<th>The table header</th>
</tr>
</thead>
<tbody>
<tr>
<td>The table body</td>
<td>with two columns</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>The table footer</td>
</tr>
</tfoot>
</table>
* list形式使用標籤
- ul…li - 無序列表
- ol…li - 有序列表
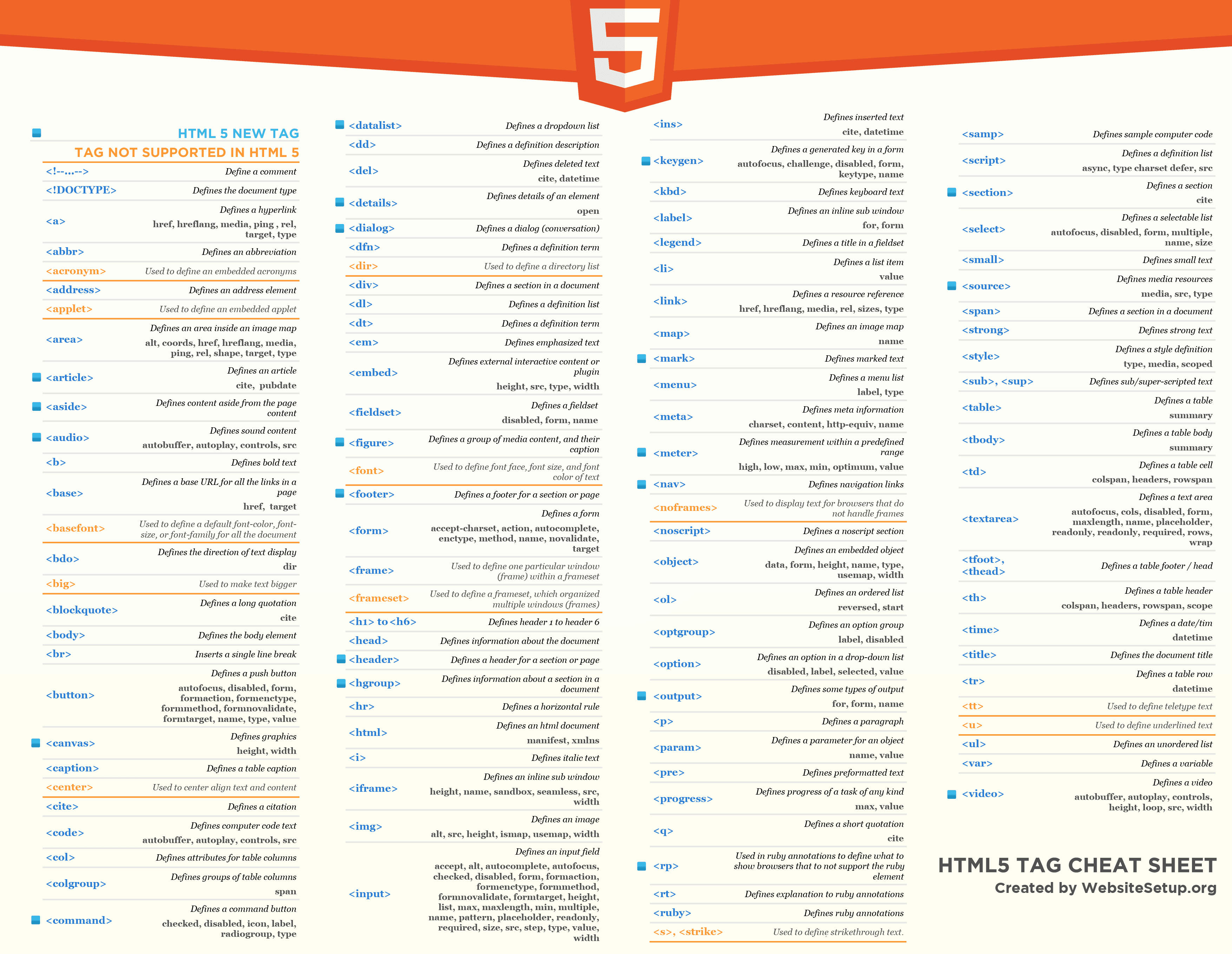
<ul> <li>first item</li> <li>second item</li> <li>third item</li> </ul><ol> <li>first item</li> <li>second item</li> <li>third item</li> </ol>HTML cheatsheet

【圖片來源: websitesetup】