
最新ECMAScript標準定義中有7種數據類型:
基本類型 (Primitive values )
- Number
- String
- Boolean
- undefined
- null
- Symbol(ES6)
複雜類型 (Complex values)
- Object
Number 數值
ECMAScript 標準,JavaScript 中只有一种數值類型:基於 IEEE 754 標準的双精度 64 位二进制格式的浮點數方式存儲。
當我們需要運算整數時,JS會自動把64位浮點數轉成32位整數,然後再進行運算。
// 1和1.0是相同
1 === 1.0 // true
JS底層根本沒有整數,所有數字都是浮點數
最基本數值字面格式:
數值類型是使用國際標準IEEE754格式來表示整數和小數點,為了支持各種數值類型,ECMA-262定義了不同數值字面格式。
JS會自動把二,八,十六進制轉換十進制
// 二進制 (前導0b)
const BinNum = 0b10 //2
// 十進制 (沒有前導)
const num = 10
// 八進制 (前綴0o或0O的數值,前導0,只用到0~7數值)
// 如果字面值的數字超出範圍,會導致第一位數字忽略,後面數值將會以十進制數字進行解析
const hexNum = 070 //56
const hexNum1 = 079 //79
// 十六進制 (前綴0x或0X,0~9 | A~F)
const hexNum = 0xF //15
浮點數(雙精度)
所謂浮點數就是包含小數點。const floatNum = 1.1
由於保存浮點數需要內存空間是保存整數兩倍,ECMAScript會自然把浮點數轉換成整數。具體說,如果小數點後面沒有數值,把這個數值作為整數來保存。const intNum = 10.0 // 10解析為10
對於極大極小數值,可以用e(科學計算法)表示。e表示的數值等於e前面數值乘以10指數。
5.124 * (10**6) // 10的6次方

數值範圍
由於內存限制,ECMAScript不能保存全世界所有數值。
ECMAScript能夠表示最小數值保存在Number.MIN_VALUE在大多數browser中,這個值5e-324
ECMAScript能夠表示最大數值保存在Number.MAX_VALUE在大多數browser中,這個值1.7976931348623157e+308
如果在計算中結果超過JS數值範圍,那麼這個值將自動轉成特殊Infinity值。具體說明,如果這個值是負會轉成-Infinity(負無窮),如果這個值是正會轉成Infinity(正無窮)。
轉換成數值
JS當中有三個內置函數可以把非數值轉換成數值:
可以查詢MDN了解更多
- Number()
- parseInt()
- parseFloat()
NaN 非數值
NaN是非數值(Not a Number)是一個特殊的數值(數據類型依賴是Number)。在ECMAScript中,任何數值除以非數值會返回NaN,不會影響程式執行。
NaN本身有兩個特點:
- 在任何涉及到NaN操作(NaN/9)都會返回NaN
- NaN與任何值都不相等,包括NaN本身。
NaN === NaN // false
String 字串
- String類型表示由零或多個16位Unicode字符組成字串序列。
- JavaScript使用Unicode字符集,JS內部所有字符都是使用Unicode來表示。
- 如有些字符無法打印,可以使用Base64編碼,將轉成可以打印字符。
字串定義
字串可以用雙引號(“)或單引號(‘)來表示。
轉義符 (Escape Sequences)
反斜槓()是字串類型特殊字符
 只列出部分
只列出部分
多行字串
// 無回車符號
const str = 'abc' +
'def'
// 有回車符號
// 使用這個方式是坑人用法
const str = `abc\
def`
// ES6 反引號
// 包含回車符號
const str = `1234
5678`
str.length // 9包含回車符號
轉換成字串
可以查詢MDN了解更多
- toString()
- String()
- 1 + ‘1’ -> +號主要是與相同類型,JS會嘗試把它變成字串
Boolean 布林值
Boolean代表true和false
以下各種數據類型對應轉換規則:
至於返回是true或false,取決於數據類型的值以及實際值
比如在if statement部分將會把非布林值自動轉換成布林值

undefined 未定義 和 null 空值
undefined和null類型表示未定義或空值,但實際上語法效果是沒啥區別。
這是JS Bug,這樣要從JS之父說起,當時創造JS語言的時候也很糾結更多。
一般使用慣例和習俗有其區別:
- 一個變數沒有assign值,它就自動是undefined 【JS推薦】JS內部會自動給undefined,本身語法
- 一個對象Obj,現在不想assign值,可以給它null 【JS推薦】null表示空對象
Object 物件/(我會以對象來描述)
對象是JavaScript核心概念,對象是一組key-value的集合,一種無順序數據集合。
Object 主要介紹基本概念,後續會講解面向對象 (物件導向)
可以查詢MDN 了解更多Object內置方法
- Object的key一律是字串,不存在任何類型
- 訪問Object屬性有兩種 [‘’], (.)
- 注意Object.key 和Object[‘key’]差別
- delete Object[‘key’]
- key in Object
- Object屬性循環 :for…in
-----------------------------
基本例子
創建對象以及定義屬性值
-----------------------------
#1
const person = new Object()
person.name = 'Hew'
person.age = 18
#2
const person = {}
person.name = 'Hew'
person['age'] = 18
#3
const person = {
name: 'DecadeHew',
age: 18
}
--------------------------------------
訪問對象屬性
注意Object.key 和Object['key']差別
--------------------------------------
const person = {
name: 'DecadeHew',
age: 18,
'my-address': 'KK'
}
#合法
person.name //'DecadeHew'
person['name'] // 'DecadeHew'
person['my-address'] //'KK'
#不合法
person.my-address //Error
#【注意】解釋:key 如果加引號就是字串,否則就是依照標示符原則(變數命名規則)
-----------------------------
delete Object['key']
key in Object
-----------------------------
delete person['name'] //這樣可以把name刪除
person['name'] //undefined
‘name' in person //問這個name在不在person裡面,答案是false不在
--------------------------------
Object屬性循環: for...in
---------------------------------
for (let key in person) {
console.log(person[key]
}
#1 for...in 循環會跳過不可遍歷 (enumerable) 的 key
#2 for…in 循環不僅遍歷對象自身的屬性,还遍歷繼承的屬性
轉換成布林
可以查詢MDN了解更多
- Boolean
- !! + ?
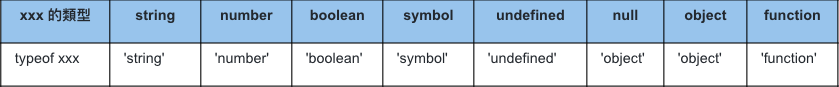
typeof 操作符
一種用來檢測變數數據類型
null為什麼會是Object類型呢?前面說過那是JS BUG
這是歷史造成的。1995年的 JavaScript 第一版,只設計了五種數據類型(對象、整數、浮點數、字串和布林值),没考慮null,只把它当作object的一种特殊值。後來null獨立出來,作為一種單獨的數據類型,為了相容以前的程式,typeof null返回object就沒法改變了。
function為什麼會是function類型,應該是Object類型。也是一個JS BUG
注意: function不是一個類型,記住function就是Object

參考資料
- 阮一峰
- MDN
- JavaScript高級程序設計
- jirengu 方方老師
- IEEE_754
- unicode table
- ASCII,Unicode 和 UTF-8